An ADS-B listening station has long been on my list of things to build.
Our current residence is located right under the domestic approach to San Francisco International Airport (see picture), so I believed there should be plenty of data for testing and tuning.

What is Stratux
So, what are we talking about here? It’s Stratux, and Open Source complete software package that leverages inexpensive SDRs (Software Defined Radios).
“Stratux is a homebuilt ADS-B In receiver for pilots. It’s easy to assemble from inexpensive, off-the-shelf hardware, and probably already works with your electronic flight bag (EFB) of choice. Even better, if you’re so inclined, the software is open-source and hackable so you can build the system that’s right for you. “
This is some powerful stuff!
The Raspberry Pi 3 (revision b)

The Raspberry Pi 3b is a neat little device. A full Linux computer in a form factor the size of a pack of card, including a graphics chip that drives and HDMI output making it a real (compact and low power) desktop project computer.
SoC: Broadcom BCM2837
CPU: Quad-core ARM Cortex-A53, 1.2GHz
GPU: Broadcom VideoCore IV 3D graphics
RAM: 1GB LPDDR2 (900 MHz)
Networking: 10/100 Ethernet, 2.4GHz 802.11n wireless
Bluetooth: Bluetooth 4.1 Classic, Bluetooth Low Energy
Storage: microSD
GPIO: 40-pin header, populated
Ports: HDMI, 3.5mm analogue audio-video jack, 4× USB 2.0, Ethernet, Camera Serial Interface (CSI), Display Serial Interface (DSI)
My first Raspberry Pi purchase (as requested by the client) was a complete kit that cost me about $75 [ link to super size kit ], but you can certainly get the bare Raspberry Pi for under $40 (assuming you have some spare things like a micro-USB cable and a micro SD card).
Adding ADS-B radios
 Adding ADS-B radios to the Raspberry Pi was as easy as ordering a kit form Amazon for under $40. [ Dual-Band ADS-B (978MHz UAT & 1090MHz 1090ES) Bundle For Stratux ]. For some reason, I’d debating buying the radios and building a kit. There are several complete kits with the computer, radios, specialized case, memory card etc. Prices vary between $120 to $250 depending on what parts you want. When I found this little kits with 2 sets of antennas, radios and coax for under $40.. it was just too easy to pull the trigger. So far they have been well worth the very inexpensive purchase!
Adding ADS-B radios to the Raspberry Pi was as easy as ordering a kit form Amazon for under $40. [ Dual-Band ADS-B (978MHz UAT & 1090MHz 1090ES) Bundle For Stratux ]. For some reason, I’d debating buying the radios and building a kit. There are several complete kits with the computer, radios, specialized case, memory card etc. Prices vary between $120 to $250 depending on what parts you want. When I found this little kits with 2 sets of antennas, radios and coax for under $40.. it was just too easy to pull the trigger. So far they have been well worth the very inexpensive purchase!
Assembling the Sysetm

The previous projects housing was too small (in my opinion) to provide what I wanted, which was a single item housing all the parts. Again, wanting to minimize costs while building project, I opted to re-purpose an small plastic ammo can into a make-shift housing. The unfortunate side effect of that decisions is that the final product looks like some sort of nefarious device (see final photos somewhere below).
Using the drill press / mill I have setup for another project, I quickly milled some vents to the plastic box to vent out the heat created by the Pi and the two nano radios. And believe me, this is something you want to do. Using the Stratux software, I’m typically seeing CPU temperatures around 140F (toasty), and the radio run a lot hotter.
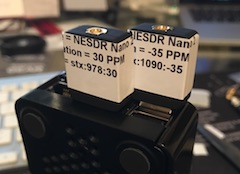
Once I had all the milling completed I installed the radios, Pi and coax into the box. The coax are reasonable flexible but still barely looped around inside the box. This photo was before I added another port for an Ethernet cable (that hack to be discussed in a subsequent post). It might not look pretty, but it does work!
 |
 |
 |
Making it all work
Once the physical construction was done, the last step was to download the software, burn it to a little MicroSD card and fire it up!
UPDATED: 14-MAY-2017 — I have a new setup procedure documented in this newer article: STRATUX – Hacking together a WiFi connected Ground Station.
What does it look like?
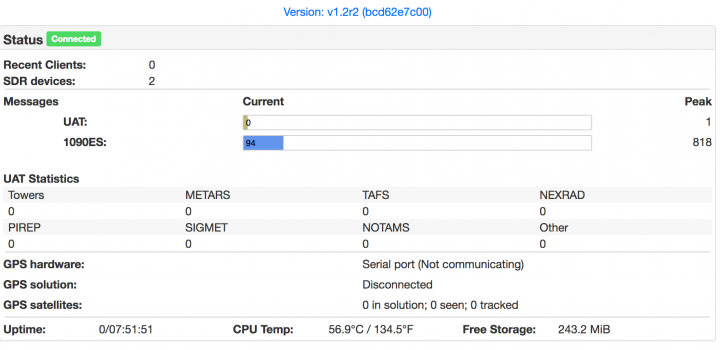
Once you have connected to the ad-hoc stratux WiFi network, navigate to this IP address: http://192.168.10.1 . If your system is up and running you’ll see a page that looks like this:

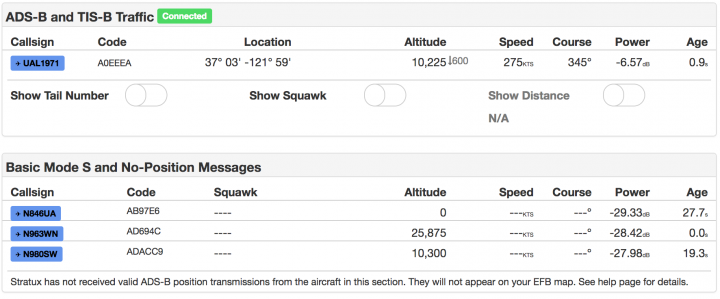
If you have some aircraft overhead (as I almost always do), you should see them listed on the ‘Traffic’ page. This is what mine looked like just a few minutes before writing this article:

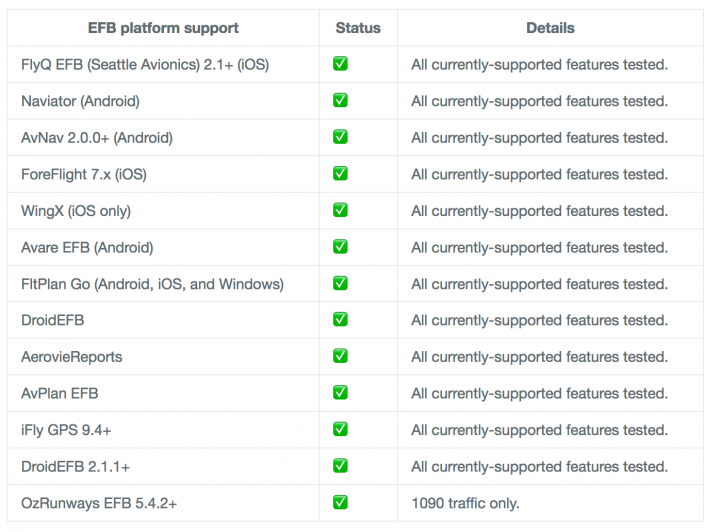
Now that you have this up and running, it can provide a GDL 90 data feed to variety of flight planning / monitoring software, including some free apps for iOS and Android. The full current list of software supported on the Stratux main page. Here is a snapshot of software support at this time: